cssのmotion-pathを使う事でオブジェクトを自身で作成したパスに沿って動かす事が出来ます。
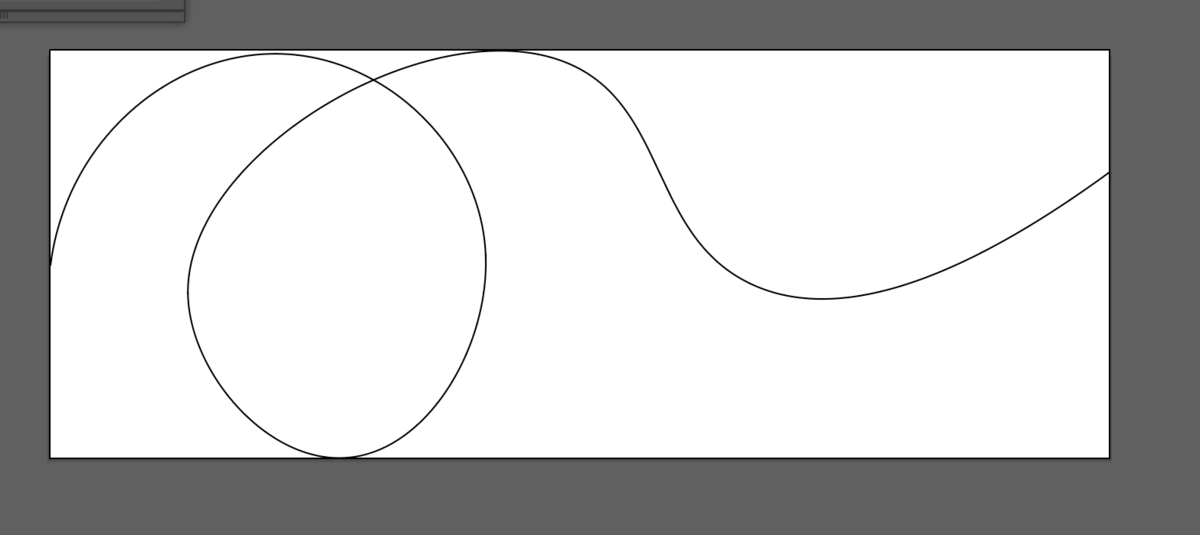
まずはイラストレーターでモーション用のパスをペンツール等で作成します。ここで作成したパスに沿って要素を動かす事が出来ます。

次にcssで作成したモーション用のsvgファイルのpathデータを使ってアニメーションにします。
「d=""」の中身を取って、cssのoffset-path:path("")の中に入れる。
<path class="st0" d="M0.5,180C14.6,68.8,111.3-6.6,206.5,4c82.3,9.2,153.9,81.8,158,166c3.8,77.5-49.2,168.1-119,171
c-65.5,2.7-128.7-72.6-130-137C113.2,85.2,321-36.4,433.5,11c83.4,35.1,68.2,143.6,152,184c84.4,40.7,201.5-20.4,301-93"/>
css
.offsetElement{
width: 400px;
text-align: center;
offset-path:path("M0.5,180C14.6,68.8,111.3-6.6,206.5,4c82.3,9.2,153.9,81.8,158,166c3.8,77.5-49.2,168.1-119,171c-65.5,2.7-128.7-72.6-130-137C113.2,85.2,321-36.4,433.5,11c83.4,35.1,68.2,143.6,152,184c84.4,40.7,201.5-20.4,301-93");
motion-offset: 100%;
offset-distance: 0;
animation: move 3s ease-in-out infinite alternate;
}
@keyframes move {
0% {offset-distance:0}
100% {offset-distance: 100%; }
}