トンマナを合わせたバナー作り
トンマナ とは、「トーン&マナー」の略で、 広告 におけるデザインの一貫性を持たせることを指します。 また、ブランドのイメージカラーとホームページのデザインカラーを合わせる必要があるなど、「 トンマナ 」は企業部 ブランディング においても重要です。
仕事では既存のコーポレートサイトとは別に定期的にキャンペーンサイトやランディングページ、バナーなどを制作する事がよくあります。その場合、既存のコーポレートサイトとある程度デザインを合わせる事で、その「企業っぽさ」や「らしさ」などを判りやすくユーザーに伝える事が出来ます。
今回はクライアントワークで作成したサイトのトンマナに合わせたバナーを作ってみましょう。
bxsliderでスマートフォン時にスライド部分をスクロール出来ない場合の解決法
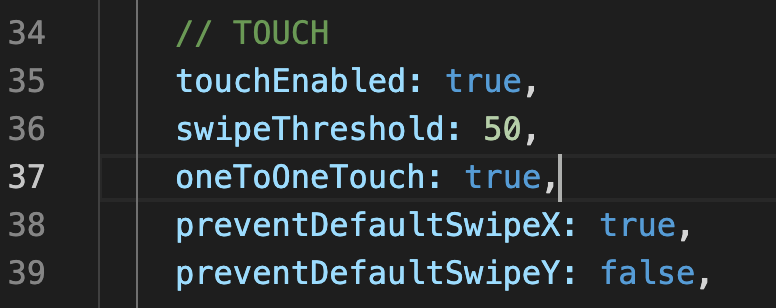
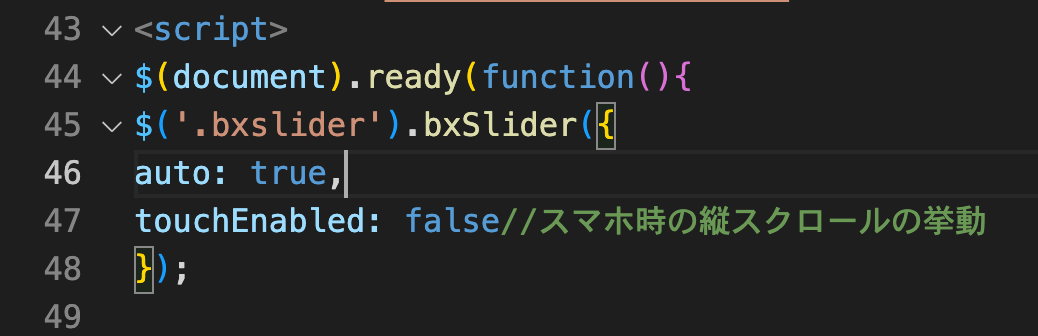
bxsliderではデフォルトでは「touchEnabled」イベントがonになっていて、スマホ時でもスライド画像をスワイプで切り替える事が出来ます。しかし、
これがonになっているとスライド画像を縦にスワイプしても画面がスクロールされないので、オプション部分でこの機能をoffに設定しましょう。
index.html

コーディング作業の際にチェックするポイント
コーディングの質はSEOにも直結するので、デザインの質と同じくらい大事です。
細かい部分も1つ1つ確認して行きましょう。
- ファイル名はすべてindex.htmlになっているか
- フォルダ名は適切な名前になっているか
- ページ毎に適切なタイトルがついているか
- 適切なmetaの設定がされているか(keywordsは不要)
- h1に検索ワードが入っているか
- img要素のalt属性に適切な説明文が入っているか
- a要素のアンカーテキストは簡潔でリンク先ページを想起できるものが記述されているか
- 仮サーバーに動作確認の為にアップロードする際にはクローラーにインデックスされない対応が出来ているか
- ロゴ的な物がページ上部にある場合は、a要素にサイトのURLを指定する
https://sem-journal.com/seo/meta-keywords/sem-journal.com
サイトの表示速度
Webサイトの表示速度も非常に重要です
モバイル幅でwebサイトを作成する
今ではpcでもspでも最適に表示されるレスポンシブサイトは当たり前で、最近はむしろspでの表示を優先させ、pc時は画面いっぱいの固定背景(多くはbody要素を固定)を置き、モバイル幅の中にコンテンツを入れるようなspファースト、もしくはspオンリーのサイトも見かけます。
ポイント
- body要素を固定
- モバイル幅にシャドウを入れる
- ロゴやメニューボタンなどをコンテンツ枠外に固定表示させる
プラグインを使ったwordpressのデプロイ
以前、バックアップを取って、sql文を使ってwordpressのデータを移動させましたが、今回はプラグインを使ってデプロイさせます。
このプラグインは検索 & 置換操作中に発生する、あらゆるシリアライゼーションの問題も解決します。
とても簡単にデプロイ出来てしまうので、本当におすすめです。
最新版は小規模なシングルサイトであれば無料で問題なく利用できますが、最大アップロードサイズが「512MB」を超える場合、容量制限を増やす有料エクステンション(拡張機能)があります。
wordpressのデプロイ作業
ステップ1
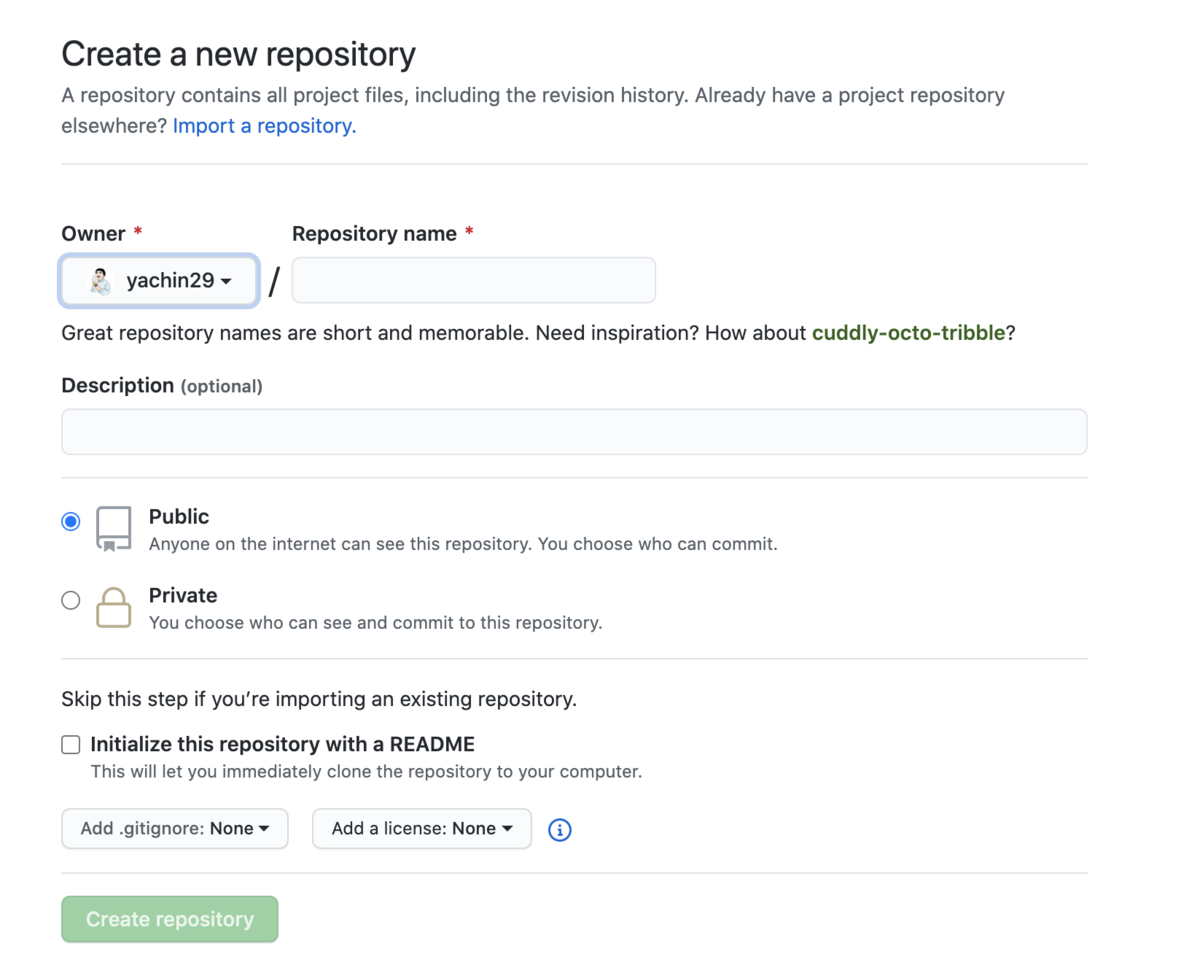
本サーバー(スターサーバー)に新しいwordpressを作る。
ステップ2
開発サーバー(xampp)と本サーバーの両方に上記の「all-in-one-wp-migration」プラグインをインストールする。
ステップ3
開発サーバーのwordpressのデータをエクスポート。
「エクスポート先」と書かれた箇所をクリックして内容を展開し、「ファイル」を選択。
しばらく待ち時間が発生しますが、その後、「DOWNLOAD XXX.COM」といった感じのボタンがぼよぉ〜んとアニメーション付きで表示されるので、クリックしてファイルをエクスポートします。
ステップ4
ステップ3でエクスポートしたファイルを本サーバーにインポートします。ダッシュボード → All-in-One WP Migration → インポート画面を開き、エクスポートしたファイルをドラッグ&ドロップでアップロードするかファイル選択でアップロードしてインポートします。
その後、「PROCEED >」ボタンをクリックすることでファイルの内容が反映され、ログイン画面に戻され流ので、再度ログインして表示を確認しましょう。
ポートフォリオの制作
- ポートフォリオ制作でまず自身が把握する事は中に入れるコンテンツの分量です。今までの授業で作ったデータをもう一度見直し、手直しする物は手直して、ポートフォリに掲載する物を決めましょう。
- 次にwebのポートフォリオを何で作るかを決めましょう。選択肢としては、htmlとcssで制作するか、wordpressを使って作るか、またテンプレートを上手く使う事も視野に入れておきましょう。
- ポートフォリオ自体の仕様が決まってきたら、次に中に入れるコンテンツの見せ方を考えてみましょう。もちろん色々な見せ方がありますが、授業でやった「作品のサムネイル」→「作品の詳細ページ」→「自身で制作した作品」という順に見せていく方法は有効な方法の1つです。また、ディレクター志望の場合、photoshop、illustratorだけで無く、パワーポイントやエクセルといったoffice系のソフトを使ってポートフォリオを作っても良いと思います。
- 次にポートフォリオ全体のデザインイメージとファーストビューのデザインを決めていきましょう。既存のサイトなどを参考にツカミのあるファーストビューを作ってみましょう。また面接等で「なぜこのファーストビューにしたのか?」と質問された時に答えられるように答えを準備しておきましょう。