コーポレートサイトの作成
今回はWordpressを使ってコーポレートサイトを作ってみます。
会社概要
会社名:CG-BIM Studio
タグライン:建築の可能性を広げるCGパース
事業概要:建築CGパース制作会社(B to B)
建築CGパース制作会社は、建築物や不動産物件の外観や内観をCG技術を使用して表現する専門的な会社です。建築家や不動産開発業者、建設会社などからの依頼を受けて、建物や空間のイメージをリアルなCGパースにして提供します。
主な事業内容
- 外観CGパース:建物の外観をCG技術を使用してリアルに再現し、建物の外見や材質、環境などを視覚的に表現します。建物のデザインや色彩、光の表現などを調整して、建築物の魅力を引き出します。
- 内観CGパース:建物の内部空間をCG技術を使用して表現し、部屋のレイアウトや家具、照明、素材などを再現します。クライアントの要望に応じた内装デザインをビジュアル化し、イメージの共有やプレゼンテーションに活用されます。
コンセプト
"ビジョンを形にする。建築CGパースで、新たな未来を描こう。"
BIMを活用し、建築の未来をデジタルモデルで描き出します。高品質なCGパースを通じて、リアルな建築イメージを再現し、設計変更の迅速な反映や効率化されたプロジェクト管理を実現します。豊富なBIM技術を駆使し、クリエイティブな視点で建築デザインを最適化し、顧客満足度を高めます。卓越したCGパース制作により、お客様のビジョンを実現するために、最先端のBIM技術を駆使し、革新的な建築CGパースを提供します。
ページ構成
- トップページ
- サービスページ
- 実績詳細ページ
- 採用情報ページ(固定ページ)
- お問い合わせページ(入力、確認、完了ページの作成。自動返信機能の追加)
- プライバシーポリシーページ(固定ページ)
トップページの内容
- メインビジュアル
- お知らせ(2〜3件)→お知らせ一覧ページへ
- コンセプト
- 事業内容
- works(2〜3個)→サービス詳細ページのworks一覧へ
- 会社について
- 採用情報概要 →採用情報ページへ
- お申し込み
- お問い合わせ・資料請求
- CTA
サービスページ
- 制作の流れ
- クライアントの声(カスタムフィールド)
- よくある質問
実績詳細ページ
- works一覧
ナビゲーション
- ページトップ
- 私たちについて(お知らせ、コンセプト、事業内容、会社について)
- サービス(制作の流れ、利用者の声、よくある質問)
- 実績紹介
- 採用情報
- お問い合わせ
制作のポイント
- to B を意識したサイト(動線を明確に)
- Gridレイアウトと斜め線を取り入れたデザイン
- グラデーションを効果的に使用
- コンテンツの更新方法によって異なるWordpressの機能を使用する(新しいコンテンツをどんどん増やしていく場合は投稿、コンテンツのテキスト内容を定期的に更新したい場合はカスタムフィールド、近い将来もしかしたらコンテンツの一部分を変更したい場合は固定ページ化)
参考サイト
www.accorder.co.jp
svgで手書き風文字のアニメーション
1.IllustratorでSVG画像を作成
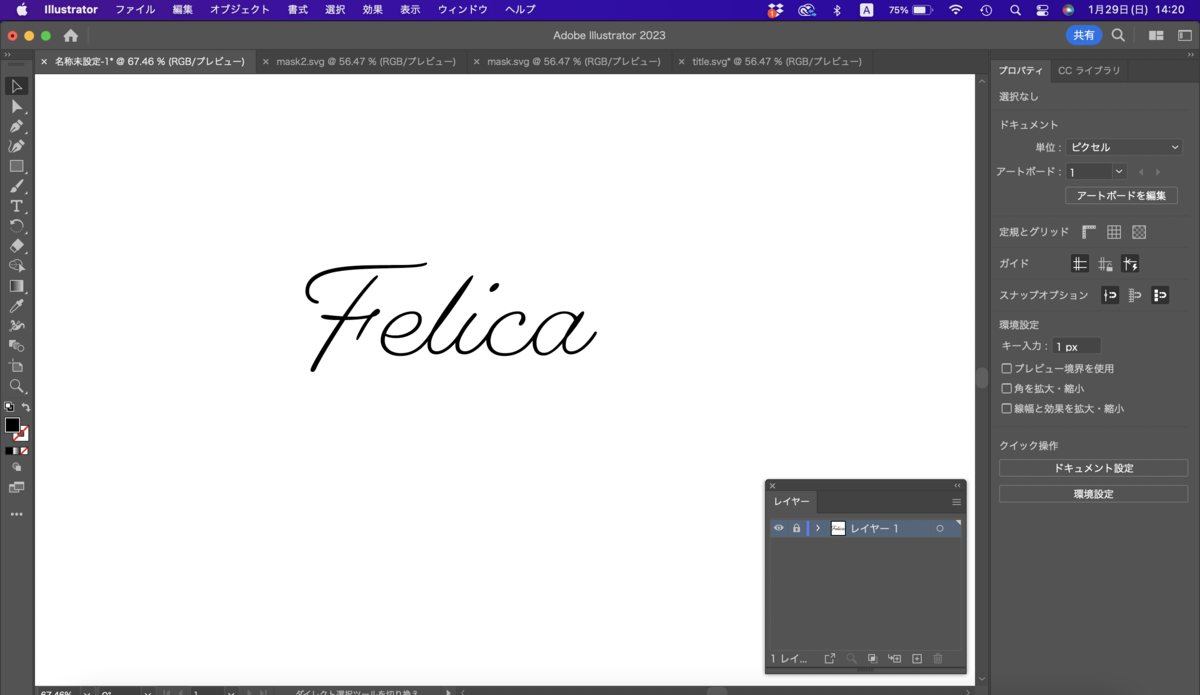
まずはIllustratorでアニメーションで動かしたい文字を書きます。この時、なるべく細い筆記体のフォントを選ぶと良いでしょう。レイヤー名はtextにしましょう。文字を書いたらアウトラインにし、レイヤーをロックしましょう。
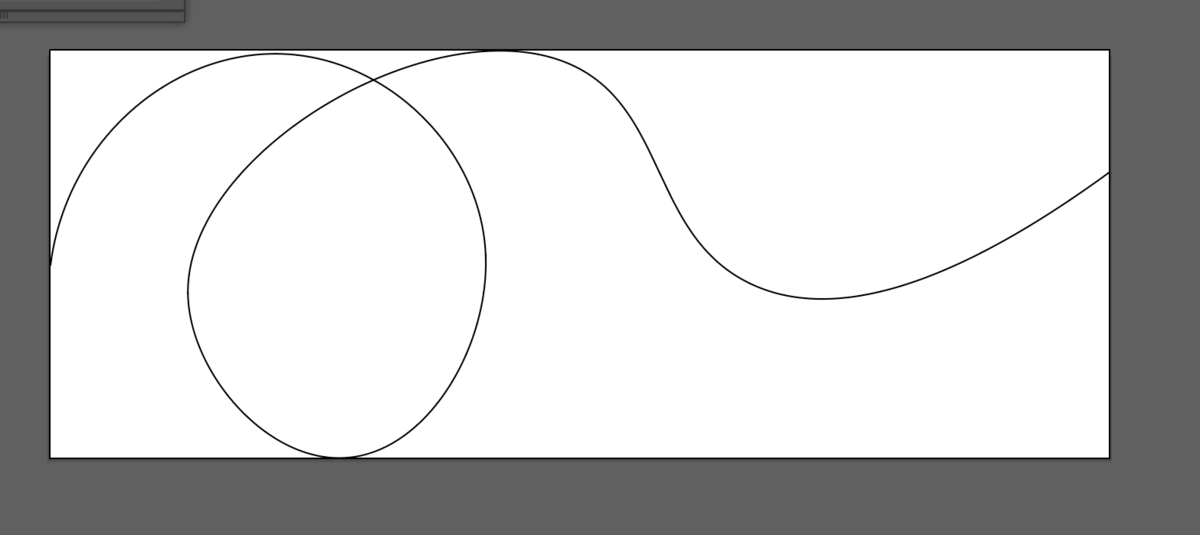
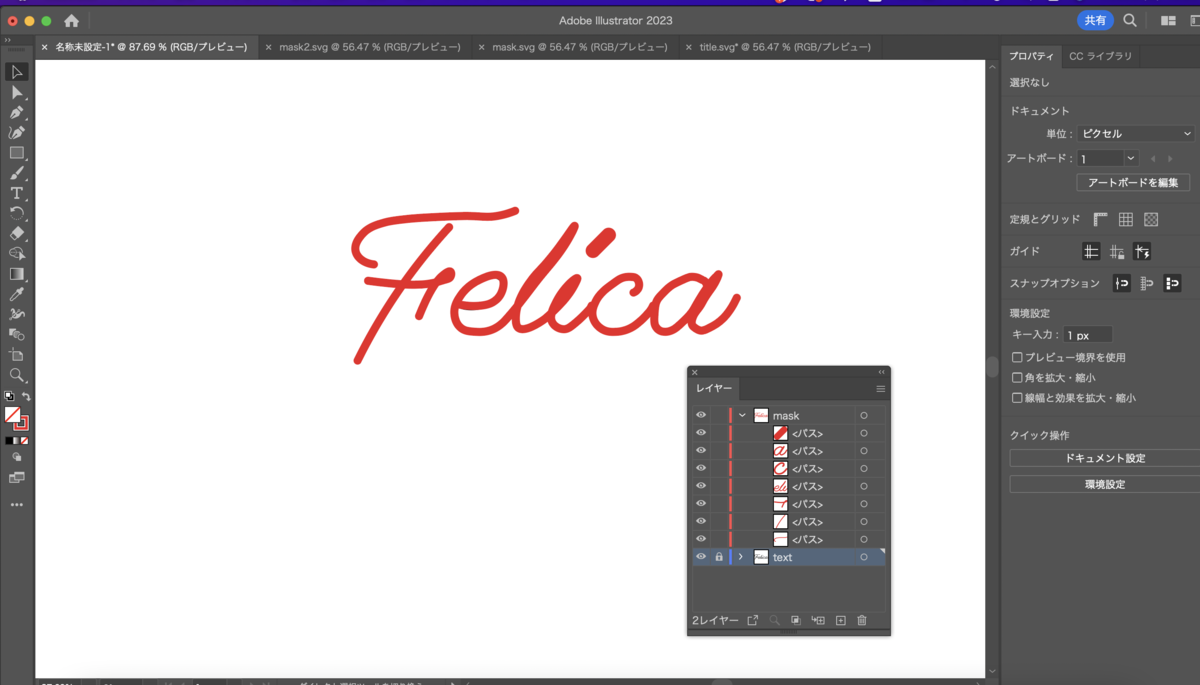
次に、新しいレイヤー(mask)を作り、そこに下のレイヤーの文字が隠れるように線を描きます。
この時にアニメーションで動かしたい順番に線を引くようにしましょう。文字を綺麗に隠せたらSVGで保存します。
4月18日の作業データ(CG-BIM Studio)
index,html
style.scss
フリー素材集
画像編
ランディンページの動線を考える
ランディングページ(Landing Page)とは本来、訪問者が最初に着地する(land)ページという意味合いでサイトのトップページの事をLPと呼んでいましたが、今ではLPというと「訪問者のアクションを誘導することに特化した縦長のレイアウトのページ」のことを指します。
LPでもっとも大事なのはいかに訪問者に目標となるアクションを行わせるか、です。
コンバージョン
コンバージョンとは、変換を意味する言葉です。Web マーケティングの分野に置いては、「顧客見込み」から「顧客」への変換を意味し、成約を意味する言葉で最終的な成果として使われます。主に購入・資料請求・お問い合わせ・会員登録などを コンバージョンにする場合が多いです。 コンバージョンを設定することで、Webにおける施策の効果測定が出来るようになります。
コンバージョンが起きた割合のことを コンバージョン率( CVR)といいます。コンバージョン率は、 コンバージョン数÷ 訪問数で算出することが出来ます。
ゴールの設定
ターゲットとなるユーザーにとってほしい行動を明確にします。商品購入をしてほしいのか、会員登録をしてほしいのか、お問い合わせをしてほしいのかなどです。場合によってはペルソナと呼ばれる、具体的なユーザーの人物像を想定し、その人物に向けて訴求力の高いLPを作る必要があります。
ストーリー性
「顧客見込み」から「顧客」へ変える為にはユーザーにストーリー性を持ったページを作り、ページ内でしっかりと説明をすることが大事です。
AIDAの法則
Attention:注意
まず、ユーザーの注意を引きます。問題解決をしたいユーザーに、なにそれ!と思わせることが重要です。
Interest:興味
興味を持ってくれそうな内容を書きます。詳細な説明を書いていきます。4つのポイント・3つの理由など、数を提示する事もあります。
Desire:欲求
ユーザーにとってのメリットや競合との差別化要因を伝えます。問題の解決ができる理由を具体的に示すことが有効です。
Action:行動
ユーザーが迷いなく申し込みや購買などのアクションをとれるよう、最後のひと押しをします。なぜ「今」「ここ」で買うのがいいのかを強調します。「期間限定」や「数量限定」などの文言がよく使われます。
CTA
CTAとは、Call To Action(コール トゥ アクション)の略で、「行動喚起」と訳される。 Webサイトの訪問者を具体的な行動に誘導すること。